Schema Markup for Reviews
Copy that is submitted, instead of self-created, can be some of the most valuable content on your website. If you write your own copy – or advise your clients about types of copy for their website – don’t let the power of the review or testimonial go unnoticed.
Happy customers that provide feedback in the form of reviews are invaluable to the online business operator. Showing future customers that past customers trusted and appreciated their product or service is a major factor in turning lookers into bookers. Taking that review content and turning it into a powerhouse of click-through and ranking is the copywriter’s job.
While it is not okay to alter a review – using Schema.org markup to enhance how that review is displayed in search results is allowed. By wrapping simple code around that submitted review – you’re opening the door to the star ratings that could show up in the search results, or even the ranking power of the term “blue widget reviews.” If your competition is not taking advantage, telling the search engines that this page features reviews submitted by customers not just in text, but in code, can make a huge difference.
Although Google does not show it as frequently – reviews and ratings that are marked up still show in search engines. Those stars are based in the Schema.org protocol for ratings and reviews.

The rules state you can only include ratings for products or service reviews that are published on your website and contain ratings on that page – so you cannot mark up ratings from consumer reports on your website. The best way to include these reviews is to collect them from customers and publish them on your site. The rule is: always collect a rating out of 5 stars with each review. So you publish the code like this:
<div itemscope itemtype=”http://schema.org/Review”>
<a itemprop=”url” href=”http://www.trello.com”><div itemprop=”name”><strong>Trello Software Review</strong></div>
</a>
<div itemprop=”description”>Review of Trello Project Management Software</div>
<div itemprop=”reviewBody”>This is a great, free, project management software that allows you to create boards for each project and cards for each task in a project. Multiple members of a team can collaborate and add notes to each card or board, and tasks can be assigned to team members with due dates, etc. This is a must have for any business, large or small, that wants to get work done!</div>
<div itemprop=”author” itemscope itemtype=”http://schema.org/Person”>
Written by: <span itemprop=”name”>Carrie Hill</span></div>
<div itemprop=”itemReviewed” itemscope itemtype=”http://schema.org/Thing”>
<span itemprop=”name”>Trello Project Management Software</span></div>
<div><meta itemprop=”datePublished” content=”2014-01-12″>Date published: 01/12/2014</div>
<div itemprop=”reviewRating” itemscope itemtype=”http://schema.org/Rating”>
<meta itemprop=”worstRating” content=”0″><span itemprop=”ratingValue”>4.5</span> / <span itemprop=”bestRating”>5</span> stars</div>
</div>
The review above is for a software program we use at IgnitorDigital to keep track of tasks, assignments and projects. If I were the copywriter in charge of the Trello.com account, I would encourage them to publish this review on a page that features testimonials. If I published multiple reviews on one page – I would then add the markup for “aggregate ratings” to my code. That looks something like this:
<div itemprop=”aggregateRating” itemscope itemtype=”http://schema.org/AggregateRating”>
<span itemprop=”ratingValue”>4</span> stars – based on <span itemprop=”reviewCount”>250</span> reviews
</div>
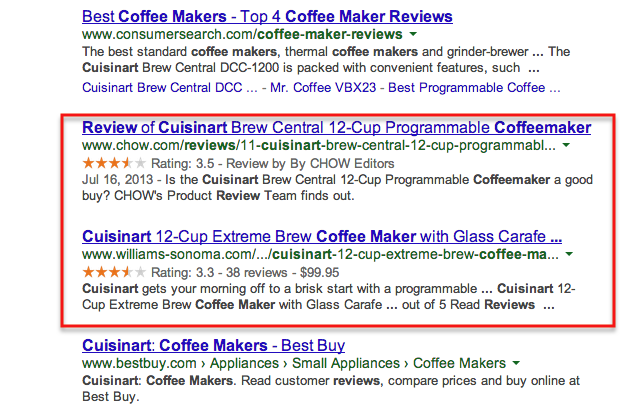
Now the search result would contain data about individual reviews, and the aggregate rating. If we look at our coffee maker review again, we can see that the Chow.com result only features markup for one review – with a rating, not an aggregate rating – while the Williams-Sonoma.com review contains markup for aggregate ratings, showing a 3.3 rating over 38 reviews. Williams-Sonoma.com also marks up the price of the product so that appears in the rich snippet as well. Google wants to deliver as much information as possible in the snippet, so providing them with data in an easy-to-read format ensures your listing in the search engines stands out.
Remember the rules:
- Only mark up reviews given by real customers and published on your website – don’t copy reviews from Consumer Reports and mark them up.
- Only include aggregate rating or rating markup if you collect a rating with your review. You cannot include rating markup if your reviews do not contain ratings.
- You cannot use review markup on a page containing multiple products and services – one per page means more content on your website!
- Review of adult-related products or services are not supported.
- The name of the person giving the review needs to be a “real name.” The name “50% off while supplies last” is not a valid name and will be rejected or filtered
The more content you mark up, the easier it is for the search engines to read and understand what the data on your page is about. This is a bonus for webmasters. The only caveat is – don’t try to mislead the search engines, and no amount of markup can guarantee a result. If you’ve done everything 100% correctly, Google still doesn’t “have” to display your rich snippet – but you have a much better shot than if you didn’t mark up anything at all.
About the Author
Carrie Hill is the co-founder of IgnitorDigital.com – an online marketing agency that specializes in moving the needle for small business owners and marketers without a lot of resources. Carrie specializes in the technical SEO issues that can stand in the way of a novice website owner and helps them understand those issues and resolve them efficiently. You can follow Carrie on Twitter or Google+!
There’s not much time left! Save 20% on the SEO Copywriting Certification training with coupon code HAPPY 2014. Sign up today!


Can a business copy a review from Google+ and add to their site with markup?
(By the way, thanks for the detailed explanation.)