Twitter’s ‘Cards’ & ‘Expanded Tweets’: Revolutionizing content & the semantic Web
 A week or so ago, Twitter began rolling out ‘Expanded Tweets’, which presents content in a much more detailed and engaging way than the usual tweet. Tweets containing links to sites that have opted to participate in Expanded Tweets will display content previews, images, videos, and more about the linked content. The technology behind this feature is known as “Twitter Cards”.
A week or so ago, Twitter began rolling out ‘Expanded Tweets’, which presents content in a much more detailed and engaging way than the usual tweet. Tweets containing links to sites that have opted to participate in Expanded Tweets will display content previews, images, videos, and more about the linked content. The technology behind this feature is known as “Twitter Cards”.
As explained via Twitter Cards, there are 3 card types that can be attached to tweets:
- Summary: The default card, which includes a title, description, thumbnail image, and Twitter account attribution.
- Photo: A Tweet sized photo card.
- Player: A Tweet sized video/audio/media player card.
As the names suggest, the ‘Summary Card’ is to be used for text content like blog posts and articles, the ’Photo Card’ for images, and the ‘Player Card’ for video content.
How it works
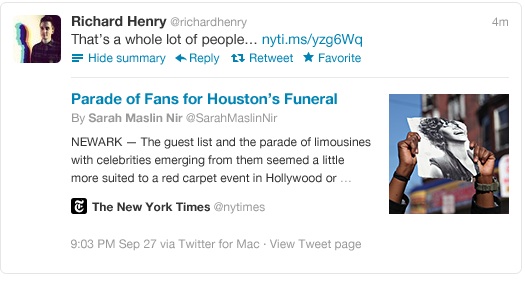
Here’s an example of an expanded (‘Summary’) tweet by @richardhenry, referring to an article by @SarahMaslinNir via [the] @nytimes, from Twitter Cards:
Because The New York Times is participating in Twitter’s Expanded Links, the tweet referring to its article rendered Summary information per the Times’ Twitter Card specifications for that article: the article title, meta description, thumbnail image, author and Twitter account attribution.
Says Twitter, at Twitter Cards:
“As a developer, Twitter cards can…
- Give you control of how your content is displayed with Tweets
- Drive traffic to your site
- Increase the number of people following your Twitter accounts through content attribution.”
Applying for Expanded Tweets: 4 steps
Expanded Tweets is not available to just anyone with a website.
There is an application process in these early (beta) stages, and Twitter pointedly states that “[a]s we roll out this new feature to users and publishers, we are looking for sites with great content and those that drive active discussion and activity on Twitter.” (emphasis mine)
In order to be considered for Expanded Tweets, you have to be approved by Twitter for “the integration” of your site with the application. Here’s an overview of the hoops you must jump through:
1. Go to the Twitter Cards signup page. Read Twitter Cards’ documentation to “determine whether you wish to support Twitter cards….” If so, then you need to add the specified few lines of HTML code to your site.
2. The code that you’ll need to add should be placed in the Head section of the page (meaning, between <head> and </head> at the top of the web page). Then the content of that page will be represented as an expanded tweet when the link to the page is shared on Twitter.
The HTML code includes the meta data in the following form, using this post’s particular URL as an example:
<meta name=’twitter:card’ value=’summary’/>
<meta name=’twitter:site’ value=’@heatherlloyd’/>
<meta name=’twitter:creator’ value=’@webprotech’/>
<meta name=’twitter:url’ value=’http://www.seocopywriting.com/content-marketing/tips-and-strategy/twitters-cards-expanded-tweets’/>
<meta name=’twitter:title’ value=’Twitter’s ‘Cards’ & ‘Expanded Tweets’: Revolutionizing content & the semantic Web’/>
<meta name=’twitter:description’ value=’This post explains the introduction of Twitter Cards’/>
<meta name=’twitter:image’ value=’http://www.flickr.com/photos/thecampbells/5042764163’/>
3. Now go to the Twitter Cards participation page and fill out the application form, including a link to a representative Web page from your site that contains the requisite HTML code.
4. Wait for confirmation from Twitter as to whether you’ve been approved to be included in the beta phase of Expanded Tweets.
Note: Do not hold your breath. The Twitter Cards participation page warns: “Unfortunately we will not be able to respond to or approve all requests.”
The correlation among Twitter Cards, Microformats & the Semantic Web
This development by Twitter is surely helping the content and the content details shared on social media in data format, which is the basis for the semantic web. If search engines can receive social signals in data format, the inter-linking of content, links, and related social media accounts will be more reliable and relevant.
If the other social media sites follow suit, then we have a real possibility of some sort of universal format to share data on social media offering content details in the form of data, so that the search engines can gather social signals in a more consistent and meaningful way.
Twitter’s Cards and Expanded Links will also pave the way for the development of some standard meta data to be used on websites for content representation and sharing on social media sites – much like the microformats, XML sitemaps and certain Schemas got their common acceptance and existence on the web.
The expanded tweets feature also adds to the UX on Twitter because people will be able to get a preview of the link before they click and go to the URL for further reading. Hence the click-through rate for that link will very much depend on the way the content on the link is represented using the Twitter Card.
So what are your thoughts about Twitter’s Expanded Tweets and Twitter Cards? Do you think you’d be interested in trying out the new feature? Or if you already are, what are your impressions? Please share your thoughts with us!
About the Author ~ Bharati Ahuja
 Bharati Ahuja is founder of WebPro Technologies, SEO Trainer and Speaker, Web Entrepreneur, Blog Writer, and Internet Marketing Consultant. You can find Bharati on Twitter [at] @webprotech, and on LinkedIn.
Bharati Ahuja is founder of WebPro Technologies, SEO Trainer and Speaker, Web Entrepreneur, Blog Writer, and Internet Marketing Consultant. You can find Bharati on Twitter [at] @webprotech, and on LinkedIn.
Looking for low-cost SEO copywriting training? Learn more about the SuccessWorks SEO Copywriting Certification Program, designed for in-house marketing professionals, agencies, SEO shops and copywriters.
image thanks to shawncampbell – Shawn Campbell




Leave a Reply
Want to join the discussion?Feel free to contribute!